Object-Oriented Programming (OOP) is a programming paradigm that organizes code around objects, which are instances of classes. At its core, OOP emphasizes the concept of objects, which are entities that have both data (attributes or properties) and behavior (methods or functions). Objects interact with each other by invoking their methods and accessing their attributes.
Why Use Object-Oriented Programming?
OOP offers several advantages over other programming paradigms, making it a popular choice for software development. Here are a few key reasons to embrace object-oriented programming:
1. Modularity and Reusability: OOP enables you to break down complex problems into smaller, more manageable modules. Each module is encapsulated within a class, providing a clear boundary for functionality. These modular classes can be reused in different parts of the application or even in other projects, saving time and effort.
2. Code Organization and Maintenance: OOP promotes a structured approach to code organization. By encapsulating data and behavior within classes, OOP ensures that related code is grouped together. This leads to cleaner and more maintainable code, as changes made to one class do not affect other parts of the codebase.
3. Flexibility and Extensibility: OOP allows for easy extensibility through inheritance and polymorphism. Inheritance enables the creation of derived classes that inherit attributes and methods from a base class, allowing for code reuse and specialization. Polymorphism allows objects of different classes to be treated interchangeably, providing flexibility in designing complex systems.
An example of this is in this program segment displayed below, where it would take a lot more complex algorithm to update all these parameters to the dog's variable, however with the objects you can easily update and add more values to the variable.
//Object of one individual dog
var rufus = {
name: "Rufus",
birthday: "2/1/2017",
age: function() {
return Date.now() - this.birthday;
},
attendance: 0
}
//Object of second individual dog
var fluffy = {
name: "Fluffy",
birthday: "1/12/2019",
age: function() {
return Date.now() - this.birthday;
},
attendance: 0
}
The Basic Concepts of Object-Oriented Programming:
To understand object-oriented programming, it’s essential to grasp its fundamental concepts. Let’s explore these concepts in more detail:
1. Classes:
Classes are the building blocks of object-oriented programming. A class is a blueprint or template that defines the attributes and behavior of objects. It serves as a blueprint for creating multiple instances of objects, each with its own state and behavior. For example, in a car rental system, a Car class could define attributes like make, model, and year, and methods like StartEngine () and stopEngine().
2. Objects:
Objects are instances of classes. They represent individual entities that possess attributes and behaviors defined by their respective classes. Continuing with the car rental system example, an object could be an instance of the Car class, such as a specific car with its unique characteristics, like a BMW X5 with a model year of 2022.
3. Encapsulation:
Encapsulation is the practice of bundling data and the methods that operate on that data within a class. It ensures that the internal details of an object are hidden from the outside, and access to the object’s attributes and methods is controlled through a defined interface. Encapsulation protects data integrity and allows for the implementation of validation and security measures.
4. Inheritance:
Inheritance allows for the creation of new classes based on existing classes. Inheritance promotes code reuse and the creation of hierarchical relationships between classes. A derived class, also known as a subclass or child class, inherits the attributes and methods of its parent class or base class. For example, a Square class can inherit from a Shape class, inheriting its common attributes and methods.
5. Polymorphism:
Polymorphism refers to the ability of objects to take on different forms and behave differently based on the context in which they are used. In OOP, polymorphism is achieved through method overriding and method overloading. Method overriding allows a subclass to provide its own implementation of a method inherited from the parent class. Method overloading involves defining multiple methods with the same name but different parameters within a class.
End Task:
In order to test the knowledge gained here is a simple task that will further cement your coding skills.
Two buildings have been already created in the project for you.
- We have a “Building” object, which has a “floors” property and a “position” property.
- The floors property of the building object determines how high a building will be.
- The position property determines where the building will be placed.
- Create additional “Building” objects, enough to house all the residents of the city.
- Define the number of floors of a building by assigning a number to the floors property.
- < building object >.floors=23;
- Position the building at the location 1, 2, 3, etc. by setting the position property of the building object.
- < building object >.position=1;
- Display the building in the draw loop, by calling the display function of the object.
- < building object >.display()
- Do steps 3,4 and 5 for all building objects created.
- Make sure your city looks unique, by not creating all buildings of the same size, and adding few open spaces for the residents to use.
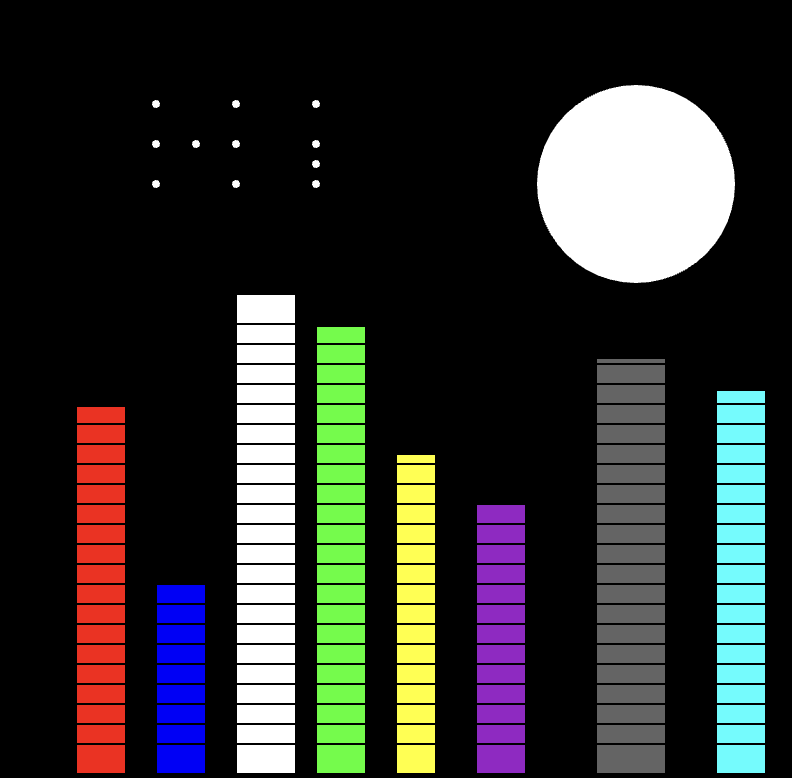
End output:

var b1, b2, b3, b4, b5, b6, b7, b8;
function setup() {
createCanvas(400, 400);
b1 = new Building();
b1.position = 1;
b1.floors = 23;
b2 = new Building();
b2.position = 2;
b2.floors = 12;
b3 = new Building();
b3.position = 3;
b3.floors = 30;
b4 = new Building();
b4.position = 4;
b4.floors = 28;
b5 = new Building();
b5.position = 5
b5.floors = 20
b6 = new Building();
b6.position = 6
b6.floors = 17
b7 = new Building();
b7.position = 7.5
b7.floors = 26
b8 = new Building();
b8.position = 9
b8.floors = 24
}
function draw() {
background("black");
fill(255)
circle(320, 100, 100, 100)
circle(80, 100, 5, 5)
circle(80, 80, 5, 5)
circle(80, 60, 5, 5)
circle(100, 80, 5, 5)
circle(120, 80, 5, 5)
circle(120, 60, 5, 5)
circle(120, 100, 5, 5)
circle(160, 80, 5, 5)
circle(160, 90, 5, 5)
circle(160, 100, 5, 5)
circle(160, 60, 5, 5)
fill(255, 0, 0)
b1.display();
fill(0, 0, 255)
b2.display();
fill(0, 255, 0)
b3.width = 30
b4.display();
fill(255, 255, 255)
b3.display();
fill(255, 255, 0)
b5.width = 20
b5.display();
fill(155, 30, 200)
b6.display();
fill(100)
b7.width = 35
b7.display();
fill(0, 255, 255)
b8.display();
}Conclusion:
Object-Oriented Programming offers a powerful and structured approach to software development. By understanding the basic concepts of OOP, such as classes, objects, encapsulation, inheritance, and polymorphism, you’ll be equipped with a solid foundation to build modular, reusable, and maintainable code. Embrace the principles of OOP and unlock new possibilities in your programming journey!